Full Series links can be found here.
In this post I am going to show how I got the Github webhook example project up and running locally.
Initial setup
After getting the latest code I made sure the Github project was the default start up project. I setup the user secrets in a similar way to the AzureAlertWebHook which I went over in the previous post.
{
"WebHooks": {
"github": {
"SecretKey": {
"mypushalert": "webhooktestsecret"
}
}
}
}
Making sure that the name of my webhook, in this example “mypushalert”, is the same as the id for the webhook route in the Payload URL I am going to specify in the setup. The id is part of the routing which the webhooks library requires to work.
I would highly recommend that the secret key a more complex value for production usage. I would suggest generating a unique identifier, such as a Guid, and removing the hyphens.
Testing
As with the previous example I wanted to test the webhook with the payload data provided on my local development environment so thought I would create a request.bin end point which would receive the payload data with headers etc. and then use postman, like in my previous posts, to push it into my development environment. This setup was great up until the point of validating the payload data with the signature. After struggling with it not working for a few days I posted a question on GitHub and I was pointed to make sure the request body was the correct bytes. This made me think there was some encoding or byte codes I was missing when I manually transferred to postman.
Local Development
On taking another look through the Github documentation there was an example of running a Sinatra web server locally and a tunneller called ’ngrok’ to call the local web server. Now I don’t have any experience with either of these technologies but it made sense to me that if ngrok could forward the request onto a local server being run by Sinatra then it should be able to get through to an IISExpress development environment. On reading through the documentation it seemed to make sense however as IISExpress runs on assigned ports the issue I was getting stuck on was the port forwarding. Using my Google-fu I found a guide in the Twillio development documentation which helped with the setup.
Set up local environment
To get this to work you have run ngrok from the command line. Once you’ve downloaded the executable then put it in an easy to access directory and start up a command prompt in that location. At this point you will need to click debug in Visual Studio to make the IISExpress instance start up and find the port that it is running on. In my example this was 52061.
Note: Known issue as of git commit the GeneralWebHook has to have a body typed specified (github issue 260).
Once the port is known the following command needs to be run:
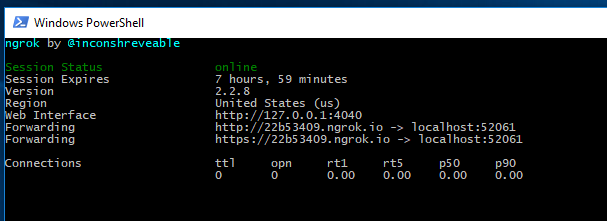
.\ngrok.exe http -host-header="localhost:52061" 52061
This specifies that http is required, which port is required, and the host header to help with the ngrok internals and forwarding.
You will now have something which looks like the following running:

More information can be found on the Twilio site; it’s pretty comprehensive. Thanks Twilio!
Webhook Set up
Now the local development environment is setup an actual Github Webhook needs to be setup.
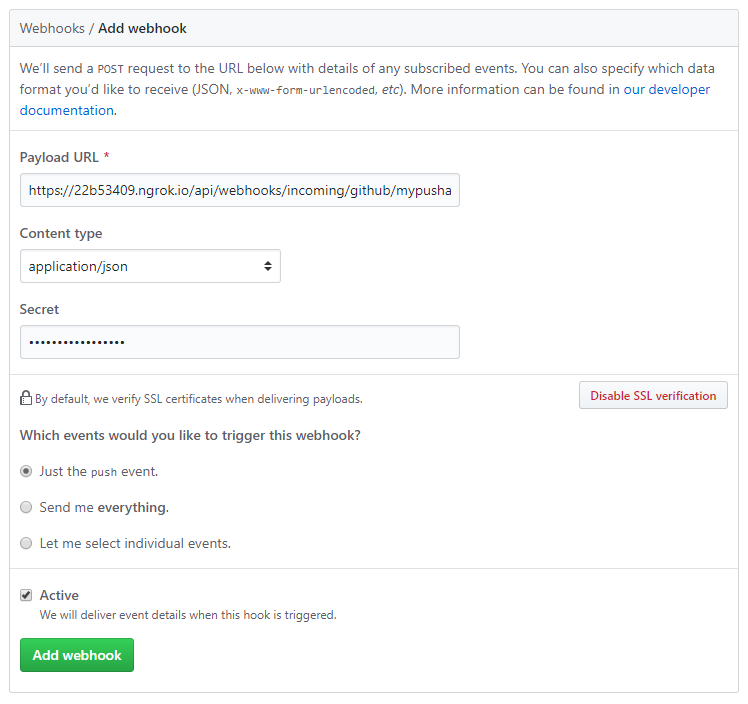
Navigate to your repository that you want to add a new webhook to. Click Settings, navigate down to Webhooks and click “Add webook”. At this point you will need to specify a new settings:
-
Payload URL - This needs to be the url of your webhook. In this example we need to use the ngrok domain we setup above and then add in the aspnet webhook route -
http://22b53409.ngrok.io/api/webhooks/incoming/github/mypushalert -
Content Type - We need to specify the content type we’re expecting. As of writing this post the GitHub aspnetcore webhook receiver only supports
application/jsonbut that is being discussed to supportapplication/x-www-form-urlencodedin the future. -
Secret - This is the secret value you specified in the user secrets at the beginning of this post. For this example we will used
webhooktestsecret.

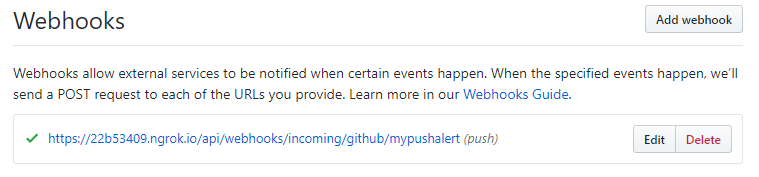
Leaving all the other options with the default values once you click “Add webook” it will send out a verify ping request to check that the url end point is valid. If you are running your local development environment at this point you should expect to be able to hit a break point in the OnResourceExecutionAsync method in GitHubVerifySignatureFilter and be able to debug through the code.
At this point you should have successfully validated your webhook!

Note: The response has to come back quickly to validate the webhook so if you do debug through the code it will likely fail. Removing the breakpoints and resending the message from the webhook page in GitHub should validate it.
Conclusion
In this post we have setup ngrok to tunnel external requests into our IISExpress development environment, setup a Github Webhook with a secret key and allowed you to debug through the filters.
Any questions/comments then please contact me on Twitter @WestDiscGolf